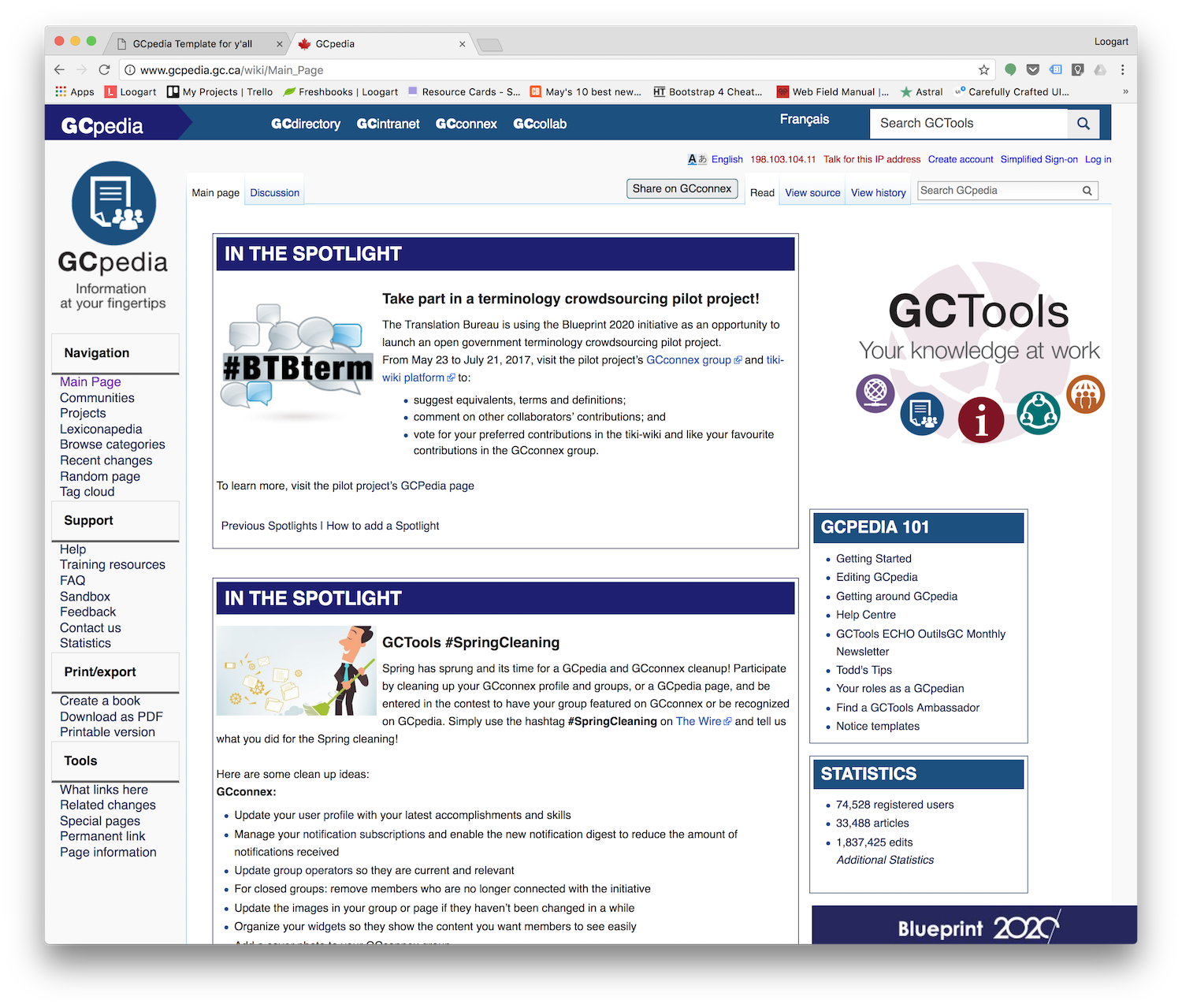
GCpedia looks old school?
Do you feel that GCpedia limits your brand visually? Are you looking to have an impactful GCpedia presence available to the entire Government of Canada? Well look no further, you are looking at your solution right here: GCpedicure.
Got css?
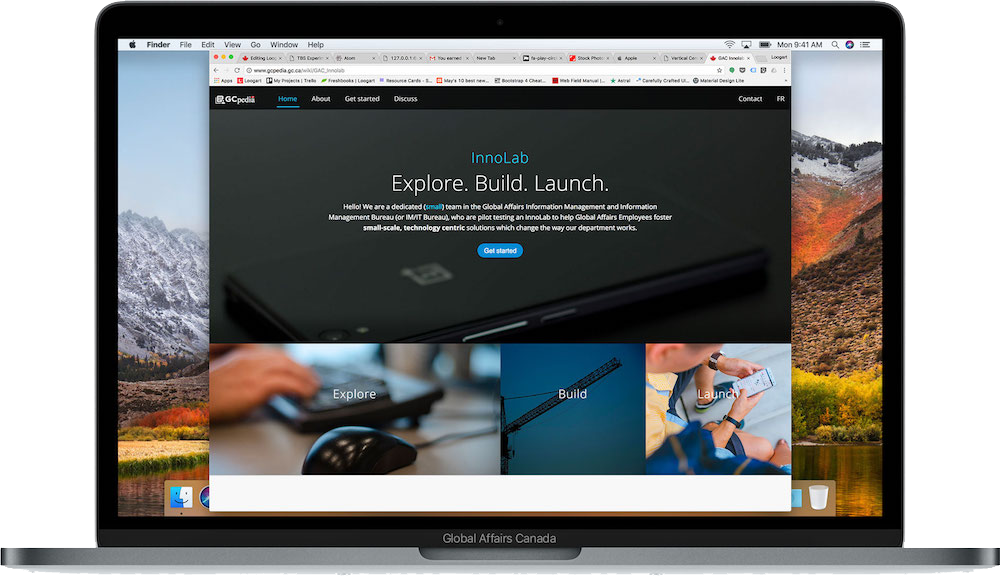
You've seen those cool websites: the InnoLab, the Data Analytics Training site, the 2017 PCO Innovation Fair, the GOC-Exp site and the Loogart Labs site. All these sites have something in common: they are a full-screen and look like a modern-day website. They all use the GCpedicure secret sauce.
Want to create something similar?
Follow the instructions below and you should be able to get through the process of building a similar GCpedicure website on GCpedia. Note that basic html knowledge is required in order to ensure you succeed at this, so if you need to learn about html first, please visit w3schools.com and start learning.

Step by step, line by line...
Alright, here we go. You can get more detail on each step by clicking on it.
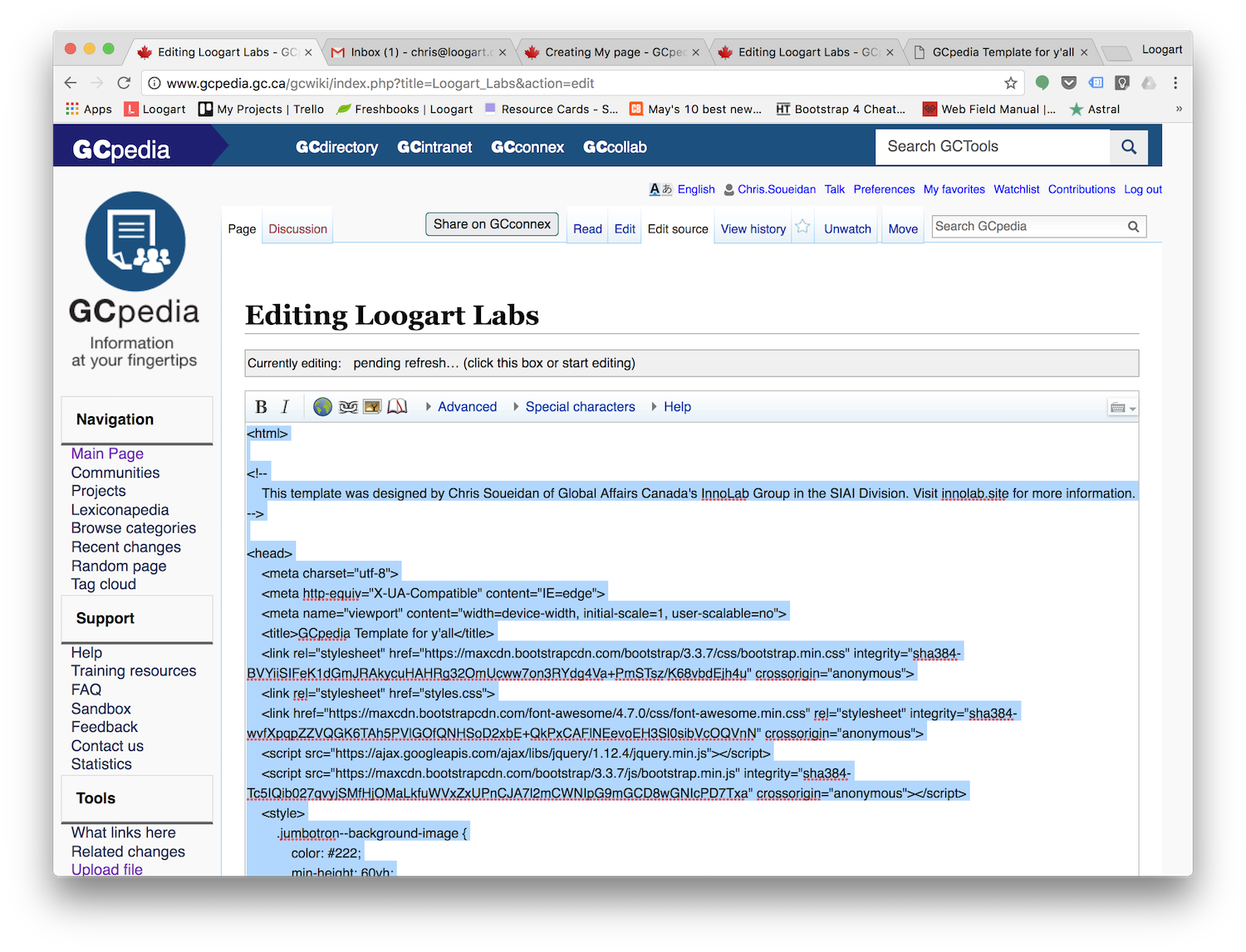
At the top right of this page, hit the "Edit" dropdown and then click on "Under the hood". Copy paste ALL the content INSIDE the text editor box (you can hold CTRL + A to select all, then CTRL +C to copy your selection).

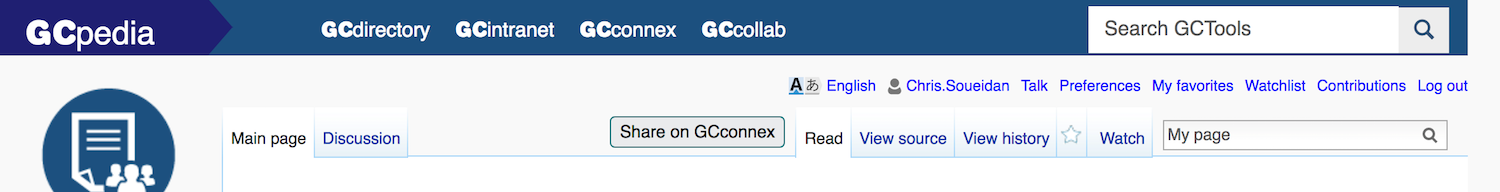
Open a new tab in your browser and go to GCpedia and hit Log in at the top right. If you don't have an account, create it by following the onscreen instructions - otherwise, simply sign in.
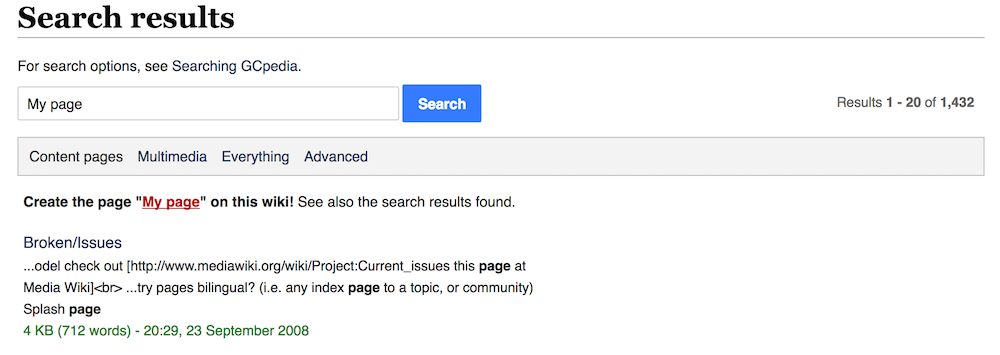
In the "Search GCpedia" box (note: not the "search GCTools" at the top right, the one right under it), type in the name of the new page you want to create. E.g. "My page".

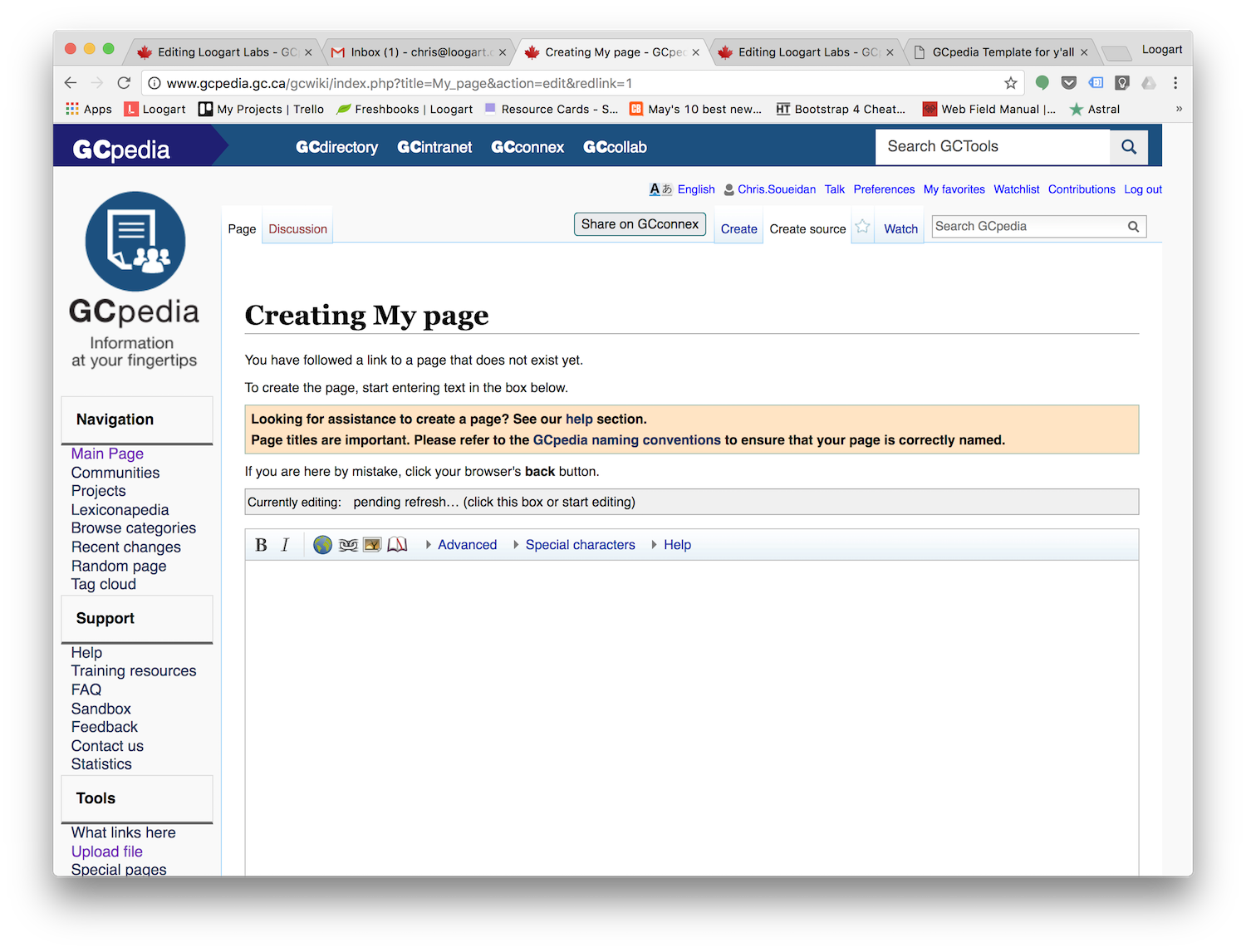
If the page name is taken, try another name and hit search. If the page does not exist, go ahead and create the page "My page".

Once your new page is created, copy the current URL and save it somewhere (notepad, Word document, ...). This is extremely important since you will need to be able to edit your page in the near future.

Now paste (CTRL + V) the content you copied inside the new text editor box.

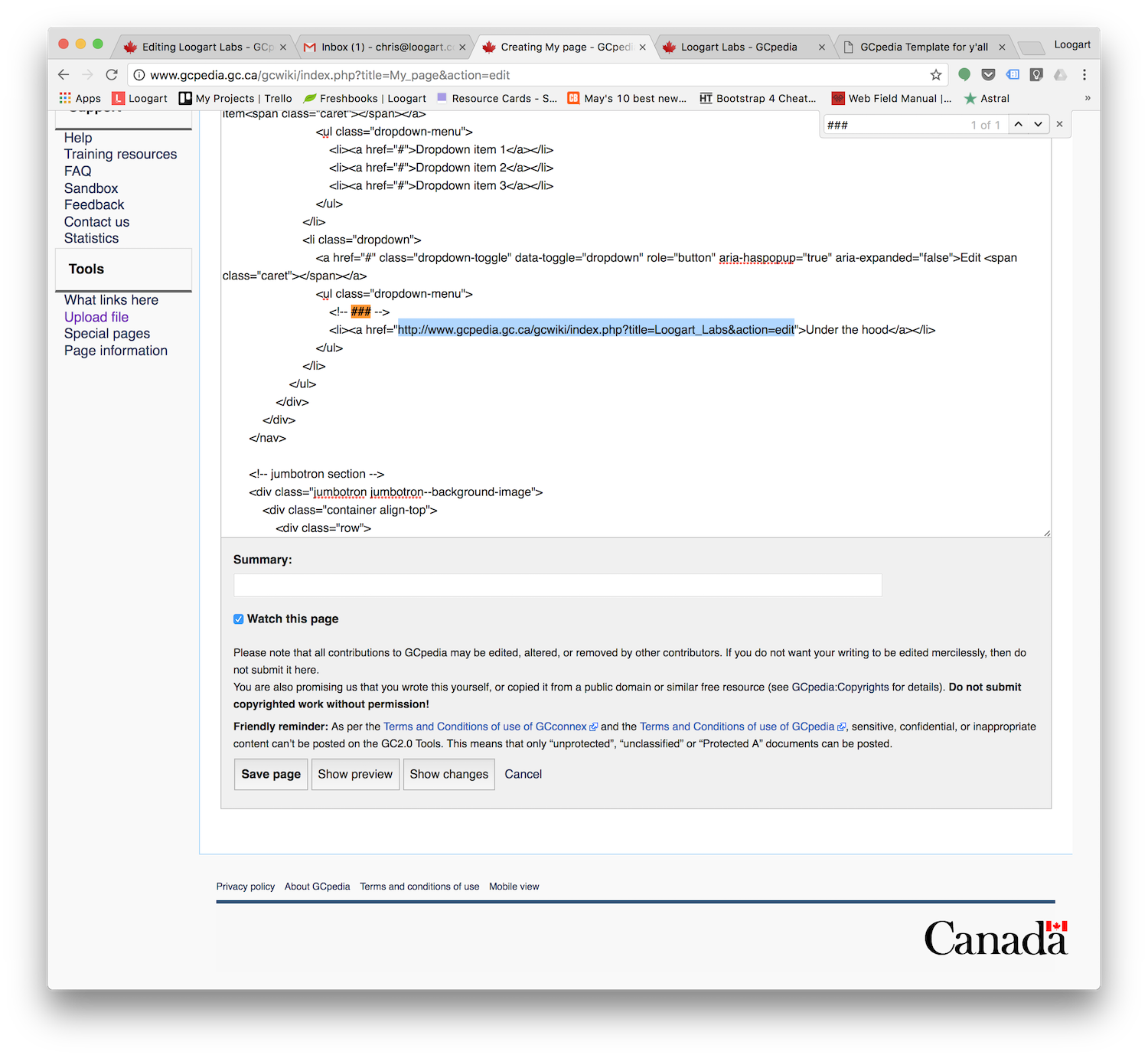
Once all the content is pasted, hit CTRL + F and type in "###". Right under the ###, you will see a line that starts with <li><a href="...>. Copy the URL you saved earlier and replace all the existing text inside the quotes. Now, you can hit the "Save page" button at the bottom.

Tadaaaaa! You have now managed to setup a new editable page with our starter template. Next step, let's edit this page.
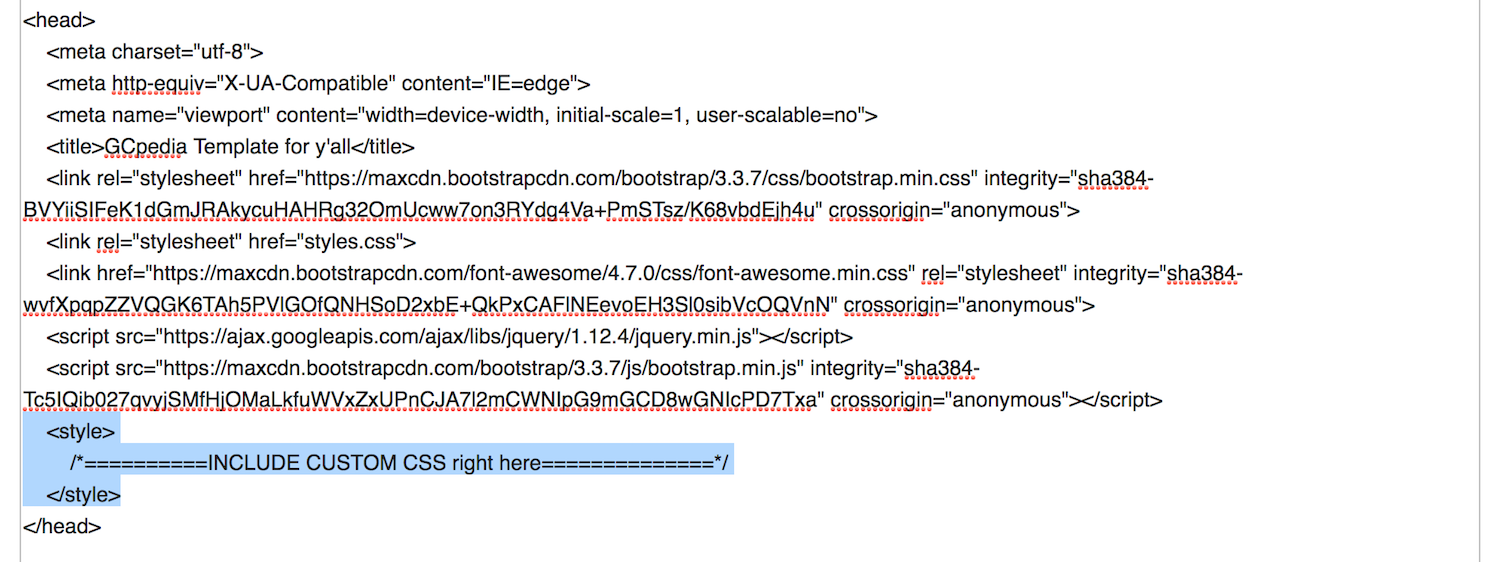
This is where you will need html knowledge. This template is built on Bootstrap's html framework. If you have experience using this framework, you can now make magic happen and use the components that Bootstrap offers. For all custom css, you can either link a separate GCpedia page by including {{your css page name}} at the bottom of your code or simply create your css within the <style></style> brackets in the head section of your code.

If you have no experience with this, please seek the help of a colleague who can assist in this process(*). Or start learning html basics at w3schools.com.
*Note: The InnoLab will not assist with the creation or customization of your GCpedia page, but we are available to help and answer any questions you might have.
Thank you
If you find a typo or if the GCpedicure instructions are unclear, don't hesitate to contact us and we will assist you.